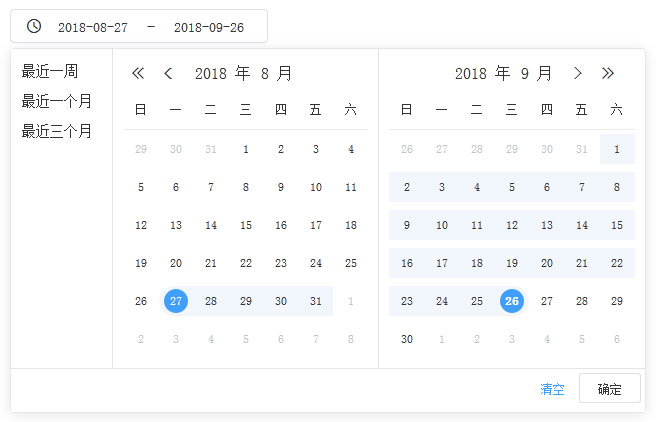
jQuery datepicker.js时间日期范围选择插件
一款功能强大实用的jQuery datepicker.js时间日期范围选择插件。可以选择单个日期,也可以选择日期时间段范围,有十几种效果,具体看演示。

源码介绍
js代码
"js/jquery.min.js">
"js/datepicker.all.js">
"text/javascript">
$(function(){
var DATAPICKERAPI = {
// 默认input显示当前月,自己获取后填充
activeMonthRange: function () {
return {
begin: moment().set({ 'date': 1, 'hour': 0, 'minute': 0, 'second': 0 }).format('YYYY-MM-DD HH:mm:ss'),
end: moment().set({ 'hour': 23, 'minute': 59, 'second': 59 }).format('YYYY-MM-DD HH:mm:ss')
}
},
shortcutMonth: function () {
// 当月
var nowDay = moment().get('date');
var prevMonthFirstDay = moment().subtract(1, 'months').set({ 'date': 1 });
var prevMonthDay = moment().diff(prevMonthFirstDay, 'days');
return {
now: '-' + nowDay + ',0',
prev: '-' + prevMonthDay + ',-' + nowDay
}
},
// 注意为函数:快捷选项option:只能同一个月份内的
rangeMonthShortcutOption1: function () {
var result = DATAPICKERAPI.shortcutMonth();
return [{
name: '昨天',
day: '-1,-1',
time: '00:00:00,23:59:59'
}, {
name: '这一月',
day: result.now,
time: '00:00:00,'
}, {
name: '上一月',
day: result.prev,
time: '00:00:00,23:59:59'
}];
},
// 快捷选项option
rangeShortcutOption1: [{
name: '最近一周',
day: '-7,0'
}, {
name: '最近一个月',
day: '-30,0'
}, {
name: '最近三个月',
day: '-90, 0'
}],
singleShortcutOptions1: [{
name: '今天',
day: '0'
}, {
name: '昨天',
day: '-1',
time: '00:00:00'
}, {
name: '一周前',
day: '-7'
}]
};
//十分秒年月日单个
$('.J-datepicker').datePicker({
hasShortcut:true,
min:'2018-01-01 04:00:00',
max:'2019-04-29 20:59:59',
shortcutOptions:[{
name: '今天',
day: '0'
}, {
name: '昨天',
day: '-1',
time: '00:00:00'
}, {
name: '一周前',
day: '-7'
}],
hide:function(){
console.info(this)
}
});
//年月日单个
$('.J-datepicker-day').datePicker({
hasShortcut: true,
format:'YYYY-MM-DD',
shortcutOptions: [{
name: '今天',
day: '0'
}, {
name: '昨天',
day: '-1'
}, {
name: '一周前',
day: '-7'
}]
});
//年月日范围
$('.J-datepicker-range-day').datePicker({
hasShortcut: true,
format: 'YYYY-MM-DD',
isRange: true,
shortcutOptions: DATAPICKERAPI.rangeShortcutOption1
});
//十分年月日单个
$('.J-datepickerTime-single').datePicker({
format: 'YYYY-MM-DD HH:mm'
});
//十分年月日范围
$('.J-datepickerTime-range').datePicker({
format: 'YYYY-MM-DD HH:mm',
isRange: true
});
//十分秒年月日范围,包含最大最小值
$('.J-datepicker-range').datePicker({
hasShortcut: true,
min: '2018-01-01 06:00:00',
max: '2019-04-29 20:59:59',
isRange: true,
shortcutOptions: [{
name: '昨天',
day: '-1,-1',
time: '00:00:00,23:59:59'
},{
name: '最近一周',
day: '-7,0',
time:'00:00:00,'
}, {
name: '最近一个月',
day: '-30,0',
time: '00:00:00,'
}, {
name: '最近三个月',
day: '-90, 0',
time: '00:00:00,'
}]
});
//十分秒年月日范围,限制只能选择同一月,比如2018-10-01到2018-10-30
$('.J-datepicker-range-betweenMonth').datePicker({
isRange: true,
between:'month',
hasShortcut: true,
shortcutOptions: DATAPICKERAPI.rangeMonthShortcutOption1()
});
//十分秒年月日范围,限制开始结束相隔天数小于30天
$('.J-datepicker-range-between30').datePicker({
isRange: true,
between: 30
});
//年月单个
$('.J-yearMonthPicker-single').datePicker({
format: 'YYYY-MM',
min: '2018-01',
max: '2019-04'
});
//选择年
$('.J-yearPicker-single').datePicker({
format: 'YYYY',
min: '2018',
max: '2020'
});
});
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
