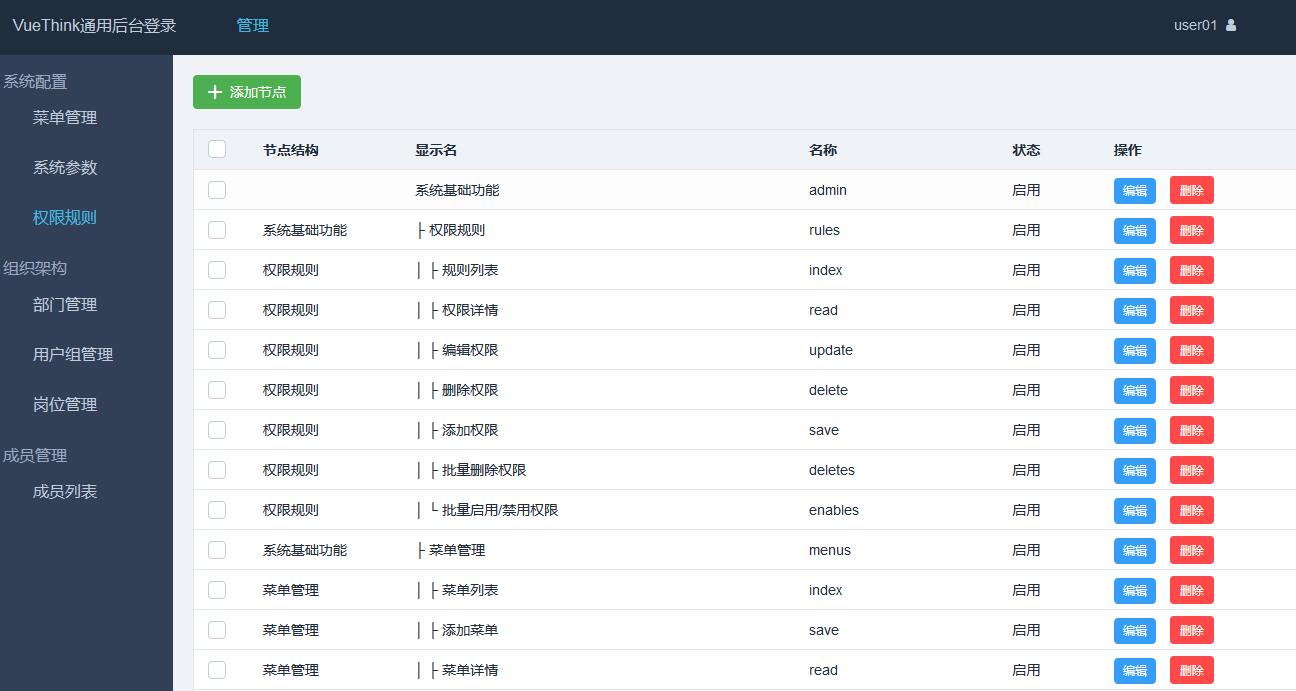
一款强大Thinkphp5.0+Vue2.0前后端分离框架通用后台
一款强大一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架。脚手架构建也可以通过vue官方的vue-cli脚手架工具构建

源码介绍
后台主要功能有:
* 登录、退出登录 * 修改密码、记住密码 * 菜单管理 * 系统参数 * 权限节点 * 岗位管理 * 部门管理 * 用户组管理 * 用户管理
部署前准备
1.安装node.js 前端部分是基于node.js上运行的,所以必须先安装node.js,版本要求为6.9.0以上(推荐安装官方推荐版本),下载地址:https://nodejs.org/zh-cn/ 2.程序运行之前需搭建好Server端 vueThink的后端搭建请参考这里(https://github.com/honraytech/VueThink/tree/master/php),此处不再多述。 完成以上两个步骤之后,我们进入到frontEnd这个目录,然后按顺序执行以下两行代码就可以愉快地玩耍了。 npm install npm run dev 注意:前端服务启动,默认会占用8080端口,所以在启动前端服务之前,请确认8080端口没有被占用。 如果想替换前端默认端口,可修改config/index.js里面的dev对象的port参数,但不建议这么做。 另外接口请求本地服务的端口是80端口,如果配置后端服务的时候启动的不是80端口,可在build/webpack.base.conf.js里修改DEV_HOST(开发环境请求地址)。
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
