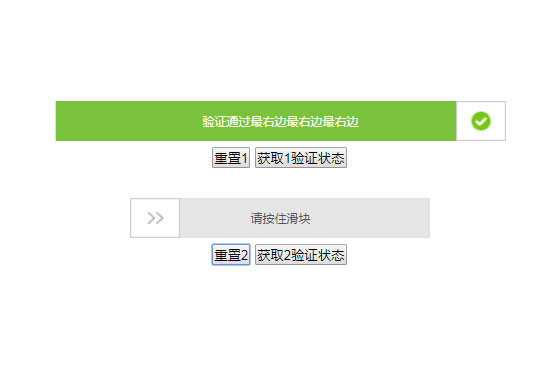
一款经典jQuery滑块拖动到最右边验证插件
一款经典jQuery滑块拖动到最右边验证插件是一款简单实用的滑块验证插件,鼠标按住滑块拖动到最右边即可通过验证。

源码介绍
js代码
"js/jquery.min.js">
"js/jq-slideVerify.js" type="text/javascript" charset="utf-8">
"text/javascript">
$(function(){
console.log(parseFloat('1px'))
var SlideVerifyPlug = window.slideVerifyPlug;
var slideVerify = new SlideVerifyPlug('#verify-wrap',{
wrapWidth:'450',//设置 容器的宽度 ,默认为 350 ,也可不用设,你自己css 定义好也可以,插件里面会取一次这个 容器的宽度
initText:'请按住滑块,123', //设置 初始的 显示文字
sucessText:'验证通过最右边最右边最右边',//设置 验证通过 显示的文字
getSucessState:function(res){
//当验证完成的时候 会 返回 res 值 true,只留了这个应该够用了
console.log(res);
}
});
$("#resetBtn").on('click',function(){
slideVerify.resetVerify();//可以重置 插件 回到初始状态
})
$("#getState").on('click',function(){
alert(slideVerify.slideFinishState); //这个可以拿到 当前验证状态 是否完成
})
var slideVerify2 = new SlideVerifyPlug('#verify-wrap2',{
wrapWidth:'300',
initText:'请按住滑块',
sucessText:'验证通过',
});
$("#resetBtn2").on('click',function(){
slideVerify2.resetVerify();
})
$("#getState2").on('click',function(){
alert(slideVerify2.slideFinishState);
})
})
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
