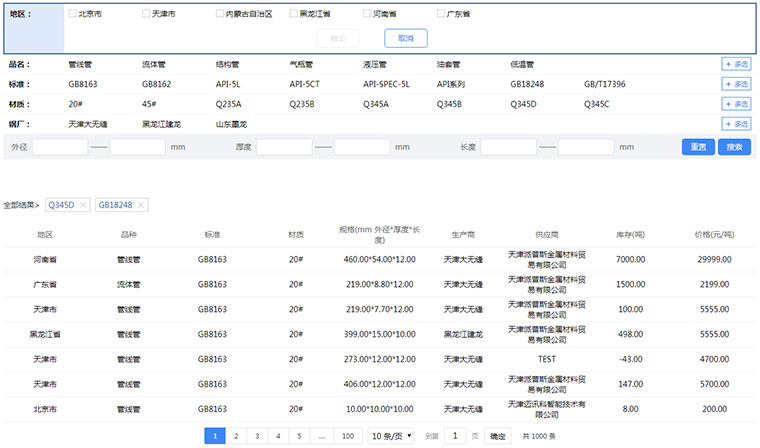
一款jQuery+layui产品列表分类多条件筛选搜索代码
html强大实用的jQuery+layui产品列表分类多条件筛选搜索代码,支持多条件/单选/多选,输入参数搜索等功能。还带文字列表和分页功能。

源码介绍
js代码
"text/javascript" src="js/jquery.min.js">
"text/javascript" src="layui/layui.js" charset="utf-8">
"text/javascript" src="usteel-search/search.js">
"text/javascript">
layui.use(['form', 'layedit', 'laydate', 'carousel', 'element', 'laypage'], function() {
var layer = layui.layer,
laypage = layui.laypage,
element = layui.element;
laypage.render({
elem: 'page',
count: 1000,
layout: ['page', 'limit', 'skip', 'count', ],
theme: '#3e88f5',
curr: "1" //获取起始页
,
limit: "10",
jump: function(obj, first) {
//obj包含了当前分页的所有参数,比如:
// console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
// console.log(obj.limit); //得到每页显示的条数
//首次不执行
if(!first) {
// var load = layer.load(2, {shade: [0.1,'#000']});
locationHref("page=" + obj.curr + "&limit=" + obj.limit, "#usteel-condition", "page");
}
}
});
});
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
