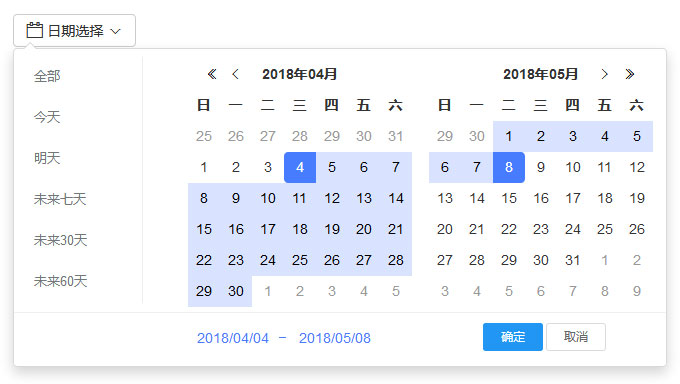
jQuery双日历日期区间选择插件
一款界面简洁美观又实用的jQuery双日历日期区间选择插件,酒店入住离店日期范围选择代码。还提供了最近7天,30天,60天等便捷日期选择,非常完美。

源码介绍
js代码
"text/javascript" src="jquery-1.11.1.min.js">
"text/javascript" src="moment.js">
"text/javascript" src="daterangepicker.js">
"text/javascript">
$('.ranges_1 ul').remove();
$('#daterange-btn').daterangepicker({
ranges: {
'全部': [moment(), moment().subtract(-1, 'days')],
'今天': [moment(), moment()],
'明天': [moment().subtract(-1, 'days'), moment().subtract(-1, 'days')],
'未来七天': [moment(),moment().subtract(-6, 'days')],
'未来30天': [moment(),moment().subtract(-29, 'days')],
'未来60天': [moment(),moment().subtract(-59, 'days'), ]
},
startDate: moment(),
endDate: moment()
},
function(start, end,label) {
//label:通过它来知道用户选择的是什么,传给后台进行相应的展示
// console.log(label)
if(label=='全部'){
$('#daterange-btn span').html('全部');
}else if(label=='今天'){
$('#daterange-btn span').html(end.format('YYYY/MM/DD'));
}else if(label=='明天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD'));
}else if(label=='未来七天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}else if(label=='未来30天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}else if(label=='未来60天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}
}
);
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
