用户和后台管理选项卡菜单切换效果js代码
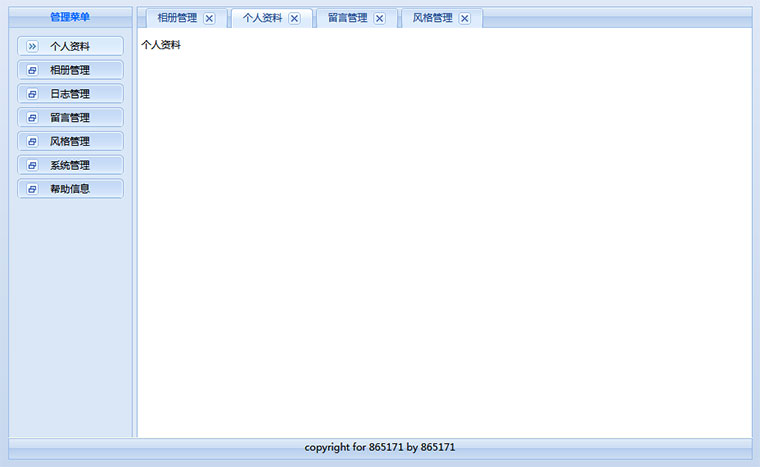
一款简单的用户和后台管理选项卡菜单切换效果js代码,点击左侧管理菜单项打开内容信息页面,可打开多个进行切换。

源码介绍
js代码
"text/javascript">
window.onload=function(){
function $(id){return document.getElementById(id)}
var menu=$("topTags").getElementsByTagName("ul")[0];//顶部菜单容器
var tags=menu.getElementsByTagName("li");//顶部菜单
var ck=$("leftMenu").getElementsByTagName("ul")[0].getElementsByTagName("li");//左侧菜单
var j;
//点击左侧菜单增加新标签
for(i=0;i{
ck[i].onclick=function(){
$("welcome").style.display="none"//欢迎内容隐藏
clearMenu();
this.style.background='url(images/tabbg02.gif)'
//循环取得当前索引
for(j=0;j<8;j++){
if(this==ck[j]){
if($("p"+j)==null){
openNew(j,this.innerHTML);//设置标签显示文字
}
clearStyle();
$("p"+j).style.background='url(images/tabbg1.gif)';
clearContent();
$("c"+j).style.display="block";
}
}
return false;
}
}
//增加或删除标签
function openNew(id,name){
var tagMenu=document.createElement("li");
tagMenu.id="p"+id;
tagMenu.innerHTML=name+" "+"" ;
//标签点击事件
tagMenu.onclick=function(evt){
clearMenu();
ck[id].style.background='url(images/tabbg02.gif)'
clearStyle();
tagMenu.style.background='url(images/tabbg1.gif)';
clearContent();
$("c"+id).style.display="block";
}
//标签内关闭图片点击事件
tagMenu.getElementsByTagName("img")[0].onclick=function(evt){
evt=(evt)?evt:((window.event)?window.event:null);
if(evt.stopPropagation){evt.stopPropagation()} //取消opera和Safari冒泡行为;
this.parentNode.parentNode.removeChild(tagMenu);//删除当前标签
var color=tagMenu.style.backgroundColor;
//设置如果关闭一个标签时,让最后一个标签得到焦点
if(color=="#ffff00"||color=="yellow"){//区别浏览器对颜色解释
if(tags.length-1>=0){
clearStyle();
tags[tags.length-1].style.background='url(images/tabbg1.gif)';
clearContent();
var cc=tags[tags.length-1].id.split("p");
$("c"+cc[1]).style.display="block";
clearMenu();
ck[cc[1]].style.background='url(images/tabbg1.gif)';
}
else{
clearContent();
clearMenu();
$("welcome").style.display="block"
}
}
}
menu.appendChild(tagMenu);
}
//清除菜单样式
function clearMenu(){
for(i=0;i{
ck[i].style.background='url(images/tabbg01.gif)';
}
}
//清除标签样式
function clearStyle(){
for(i=0;i{
menu.getElementsByTagName("li")[i].style.background='url(images/tabbg2.gif)';
}
}
//清除内容
function clearContent(){
for(i=0;i<7;i++){
$("c"+i).style.display="none";
}
}
}
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
