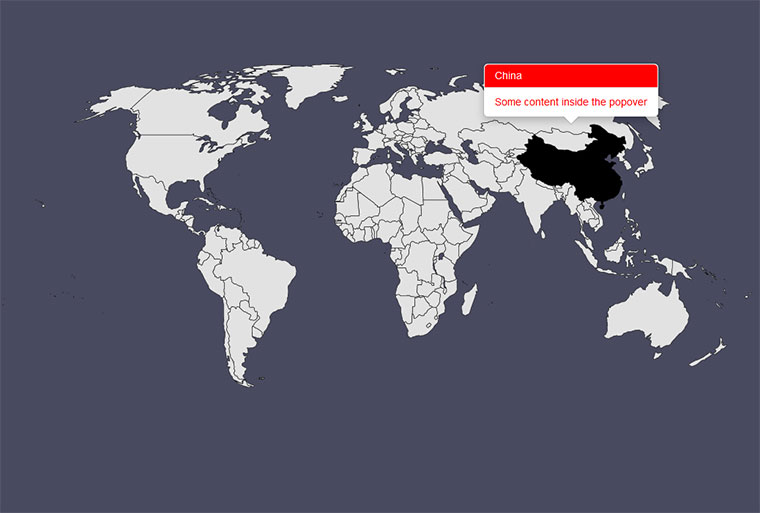
html5 SVG鼠标悬停世界地图区域地区提示框代码
html5 SVG鼠标悬停世界地图区域地区提示框代码,当鼠标指针停在地图某个地区时,显示该地区的名称和文字简介。

源码介绍
js代码
"text/javascript" src="js/jquery-1.11.0.min.js">
"text/javascript" src="js/bootstrap.min.js">
"text/javascript" src="js/jquery.jclock.js">
"text/javascript">
// $("#BD").tooltip({
// 'container': 'body',
// 'placement': 'bottom',
// 'title': 'Bangladesh'
// }); // this works!
$(document).ready(function(){
$(".country").hover(function(){
var gmt_country = $(this).attr("id");
// alert(gmt_country);
var options = {
format:'%A, %d %B %I:%M:%S %P ',
timeNotation: '12h',
am_pm: true,
utc:true,
utc_offset: gmt_country
};
$('.jclock').jclock(options);
var country_time = $(".jclock").text();
// alert(country_time);
$(this).attr("data-content", country_time);
});
$('[data-toggle="popover"]').popover({ trigger: "hover" });
});
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
