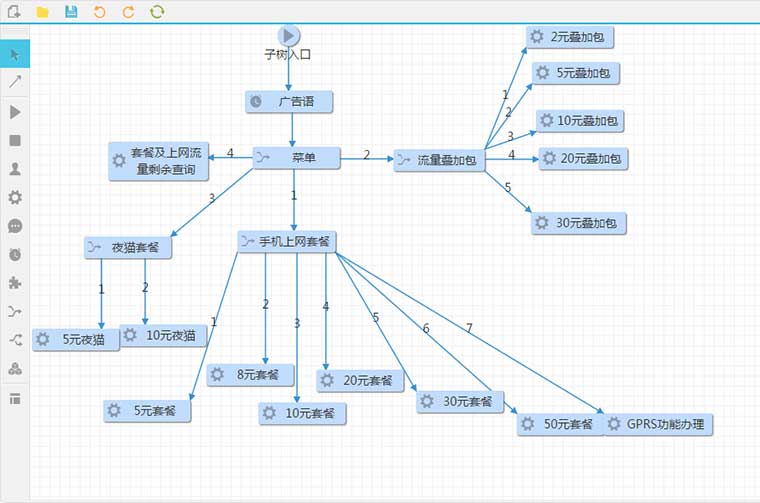
GooFlow.js在线制作编辑流程图插件
一款基于jQuery与GooFlow.js在线制作编辑流程图插件,可制作各种网页流程图效果。gooflow功能简介 1、自定义流程绘制 2、自定义属性添加 3、支持3种步骤类型 普通审批步骤 自动决策步骤 手动决策步骤 4、决策方式(支持j

源码介绍
js代码
"text/javascript" src="demo/child.js">
"text/javascript" src="plugin/jquery.min.js">
"text/javascript" src="codebase/GooFunc.js">
"text/javascript" src="plugin/json2.js">
"stylesheet" type="text/css" href="demo/default.css"/>
"text/javascript" src="codebase/GooFlow.js">
"text/javascript">
var property={
width:1200,
height:600,
toolBtns:["start round","end","task","node","chat","state","plug","join","fork","complex mix"],
haveHead:true,
headBtns:["new","open","save","undo","redo","reload"],//如果haveHead=true,则定义HEAD区的按钮
haveTool:true,
haveGroup:true,
useOperStack:true
};
var remark={
cursor:"选择指针",
direct:"转换连线",
start:"开始结点",
"end round":"结束结点",
"task round":"任务结点",
node:"自动结点",
chat:"决策结点",
state:"状态结点",
plug:"附加插件",
fork:"分支结点",
"join":"联合结点",
"complex mix":"复合结点",
group:"组织划分框编辑开关"
};
var demo;
$(document).ready(function(){
demo=$.createGooFlow($("#demo"),property);
demo.setNodeRemarks(remark);
//demo.onItemDel=function(id,type){
// return confirm("确定要删除该单元吗?");
//}
demo.loadData(jsondata);
});
var out;
function Export(){
document.getElementById("result").value=JSON.stringify(demo.exportData());
}
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
