PHP批量上传多图片上传源码程序支持左右移动位置
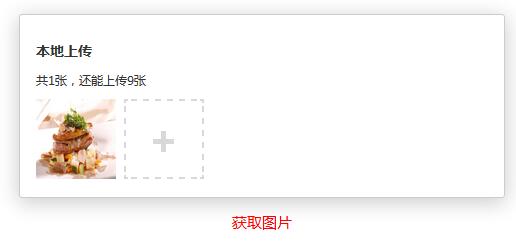
PHP多图片上传预览,支持左右切换位置、删除图片,通过点击获取图片按钮可以获取上传图片的封面和所有图片,PHP支持图片数量限制的多图片插件

源码介绍
向左移动图片
function reverse_left(obj) {
var obj_li = obj.parents("li");
var obj_prev = obj_li.prev("li");
if (obj_prev.hasClass("li_upload")) {
obj_li.insertBefore(obj_prev);
obj_li.find(".uploading-tip").css({"height": 0});
}
}
向右移动图片
function reverse_right(obj) {
var obj_li = obj.parents("li");
var obj_next = obj_li.next("li");
if (obj_next.hasClass("li_upload")) {
obj_li.insertAfter(obj_next);
obj_li.find(".uploading-tip").css({"height": 0});
}
}
获取第一张图片(封面)和所有上传的图片
function getPics() {
var pics = "";
$("#ul_pics").find(".img_common").each(function() {
pics += $(this).attr("src") + ",";
})
var logo = "";
if ($("#ul_pics").find(".img_common").length > 0) {
logo = $("#ul_pics").find(".img_common").eq(0).attr("src");
}
alert("第一张图片:" + logo + "n所有图片:" + pics)
}
原创Ajax删除图片
function delPic(pic, file_id) { //删除图片 参数1图片路径 参数2 随机数
$.post("del.php", {pic: pic}, function(data) {
$("#" + file_id).remove();
showUploadBtn();
})
}声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
