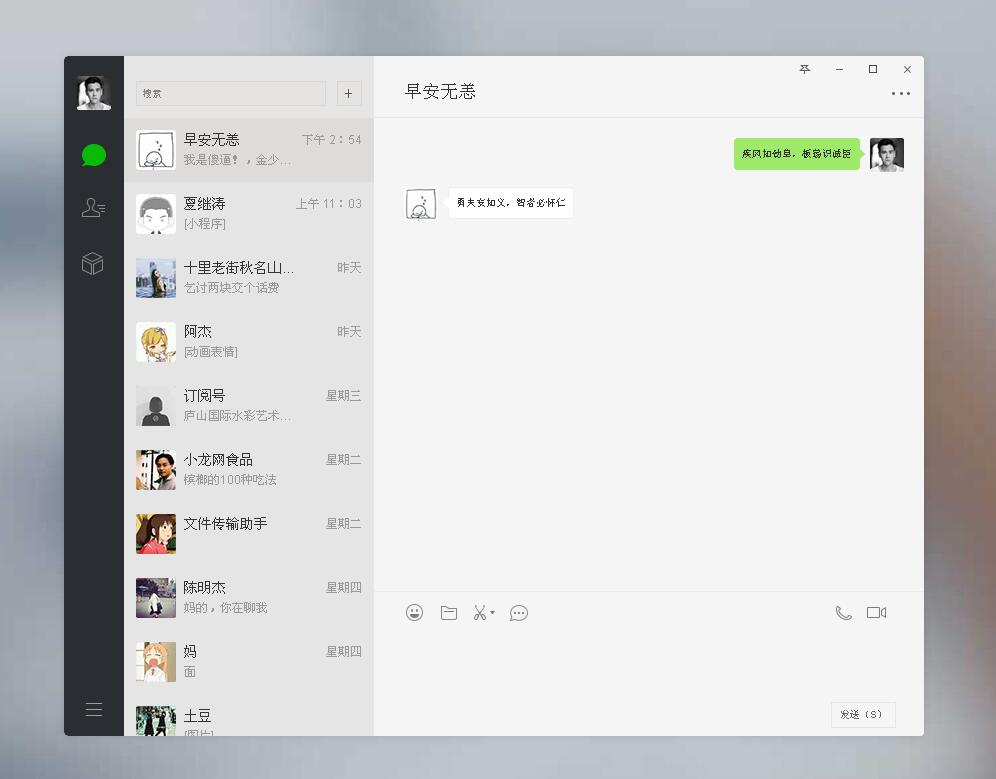
jQuery+amaze ui仿电脑端微信网页版聊天界面代码
jQuery+amaze ui仿电脑端微信网页版聊天界面代码,还有很多功能还没有完善,例如对话快捷键,用户切换,表情包发送等等,是个半成品吧,需要自己完善成直角想要的产品。

源码介绍
js代码
"text/javascript" src="js/jquery.min.js">
"text/javascript" src="js/amazeui.min.js">
"text/javascript" src="js/zUI.js">
"text/javascript" src="js/wechat.js">
"text/javascript">
//三图标
window.onload=function(){
function a(){
var si1 = document.getElementById('si_1');
var si2 = document.getElementById('si_2');
var si3 = document.getElementById('si_3');
si1.onclick=function(){
si1.style.background="url(images/icon/head_2_1.png) no-repeat"
si2.style.background="";
si3.style.background="";
};
si2.onclick=function(){
si2.style.background="url(images/icon/head_3_1.png) no-repeat"
si1.style.background="";
si3.style.background="";
};
si3.onclick=function(){
si3.style.background="url(images/icon/head_4_1.png) no-repeat"
si1.style.background="";
si2.style.background="";
};
};
function b(){
var text = document.getElementById('input_box');
var chat = document.getElementById('chatbox');
var btn = document.getElementById('send');
var talk = document.getElementById('talkbox');
btn.onclick=function(){
if(text.value ==''){
alert('不能发送空消息');
}else{
chat.innerHTML += '+'images/own_head.jpg'+'">'+text.value+'';
text.value = '';
chat.scrollTop=chat.scrollHeight;
talk.style.background="#fff";
text.style.background="#fff";
};
};
};
a();
b();
};
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
