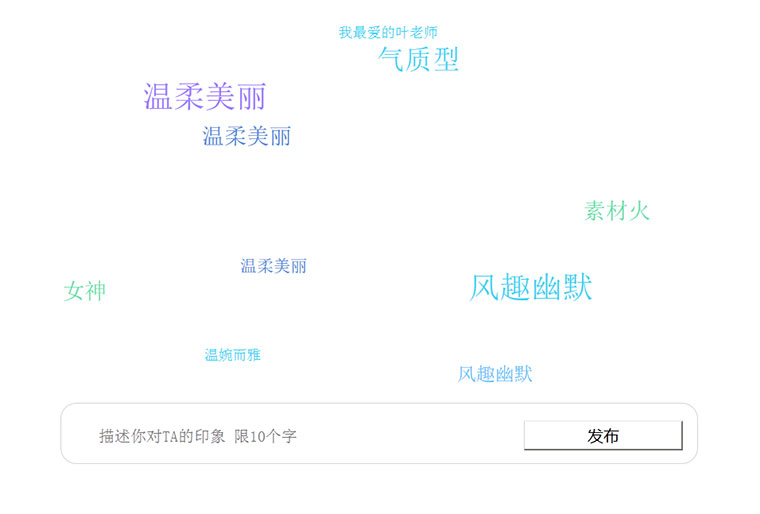
jQuery发布弹幕文字滚动动画特效
一款简单的jQuery发布弹幕文字滚动动画特效,文字大小和颜色随机,可用于对人物的印象评价。

源码介绍
js代码
"js/jquery-3.0.0.min.js">
"text/javascript">
$(function () {
$(".barrager").barrager()
});
(function () {
var Barrager = function (ele,options) {
var defaults = {
color:["#ff9999","#35d2f4","#9ee353","#9d77ff","#4785d9","#ff9333","#5bdea8","#51befc"],
wrap:ele
};
this.settings = $.extend({},defaults,options||{});
this._init();
this.bindEven();
};
Barrager.prototype = {
_init:function () {
var item = $(this.settings.wrap).find("div");
for(var i = 0;i{
item.eq(i).css({
top:this.getReandomTop()+"px",
color:this.getReandomColor(),
fontSize:this.getReandomSize()+"px"
});
item.eq(i).css({
right:-item.eq(i).width()
})
}
this.randomTime(0);
},
bindEven:function () {
var _this = this;
$(".addBarrager .submit").on('click',function () {
_this._click(_this);
});
},
getReandomColor:function () {
var max = this.settings.color.length;
var randomNum = Math.floor(Math.random()*max);
return this.settings.color[randomNum];
},
getReandomTop:function () {
var top = (Math.random()*450).toFixed(1);
return top;
},
getReandomSize:function () {
var size = (12+Math.random()*28);
return size;
},
getReandomTime:function () {
var time = Math.floor((8+Math.random()*10));
return time*1000;
},
randomTime:function (n) {
var obj = $(this.settings.wrap).find("div");
var _this = this;
var len = obj.length;
if(n>=len){
n=0;
}
setTimeout(function () {
n++;
_this.randomTime(n)
},1000);
var item = obj.eq(n),_w = item.outerWidth(!0);
item.animate({
left:-_w
},_this.getReandomTime(),"linear",function () {
item.css({right:-_w,left:""});
_this.randomTime(n)
});
},
_click:function (obj) {
var _this = obj;
var _val = $(".barVal");
if(_val.val() == ""){
alert("请描述你对TA的印象!");
return false;
}
$(_this.settings.wrap).append(""+_val.val()+" ");
_this._init();
_val.val("");
}
};
$.fn.barrager = function (opt) {
var bger = new Barrager(this,opt);
}
})(jQuery);
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
