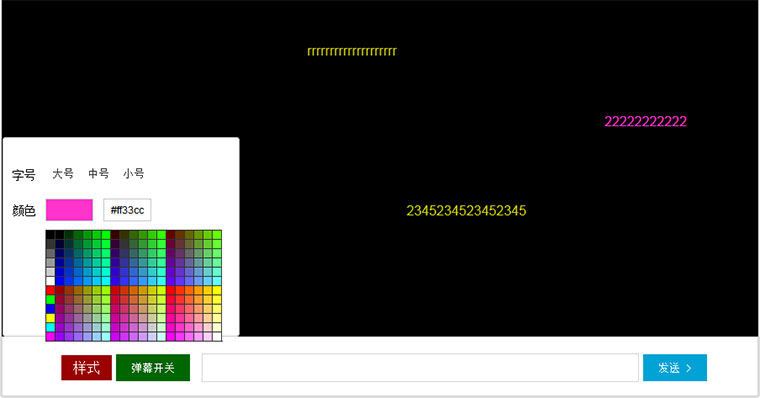
jQuery仿视频网站弹幕文字动画代码
jQuery仿视频网站弹幕文字动画代码是一款仿A站发送弹幕效果,可自定义设置文字颜色与字号大小,开启关闭弹幕。

源码介绍
js代码
"text/javascript">
var thisColor,fontSize;
$(function(){
$('.fontSizeDiv a').on('click',function(){
fontSize = $(this).attr('data-size');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('click',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('data-color');
$('p.backColor').css({
'background-color':'#'+thisColor
});
$('p.colorText').text('#'+thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
var num = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
function mu()
{
var dd = document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#'+thisColor;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30))+'px';
var l = pmw-dd.offsetWidth;
var tim = null;
tim = setInterval(function(){
l--;
if( l <= (0-dd.offsetWidth) ){
clearInterval(tim);
ds.removeChild(dd);
}
dd.style.left = l+'px';
},20)
}
rr.onclick=function()
{
num++;
if(num%2==0)
{
rr.style.background = '#006600';
ds.style.display='block';
num=0;
}
else
{
rr.style.background = '#dddddd';
ds.style.display='none';
}
};
st.onclick=function()
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
else
{
alert('输入不能超过25个字符!');
}
};
document.onkeydown=function(even)
{
var event=even||window.event;
if(event.keyCode==13)
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
}
};
dm.onclick=function()
{
dw.style.display='none';
setInterval(obj,10);
};
function obj()
{
if(dm.value!=''&&dm.value.length<=25)
{
st.style.background='#ffa178';
}
else
{
st.style.background='#00A2D6';
}
}
声明:
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
素材码,一个精品商业网站源码分享的个人网站 www.phprr.com
1. 本站所有资源来源于网络,均不允许转载,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 如发现会员恶意传播或用于违法用途,本站有权封禁账号,并积极配合有关部门调查
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源(除商业源码分类),都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效,请联系管理员处理!
7. 本站资源售价和会员费只是赞助,收取费用仅维持本站的日常运营所需!
如您发现本站分享的源码,侵犯了您的权益,请联系:357058607#qq.com (将#换成@)
严禁使用本站源码从事任何非法活动
警告!
(1)本站禁止一切违法行为的用户,一经发现永久封号,且不予退款。(2)本站源码仅供参考和钻研,如有技术,部分源码可利用于二次开发。
