jQuery的QQ在线客服插件sonline.js
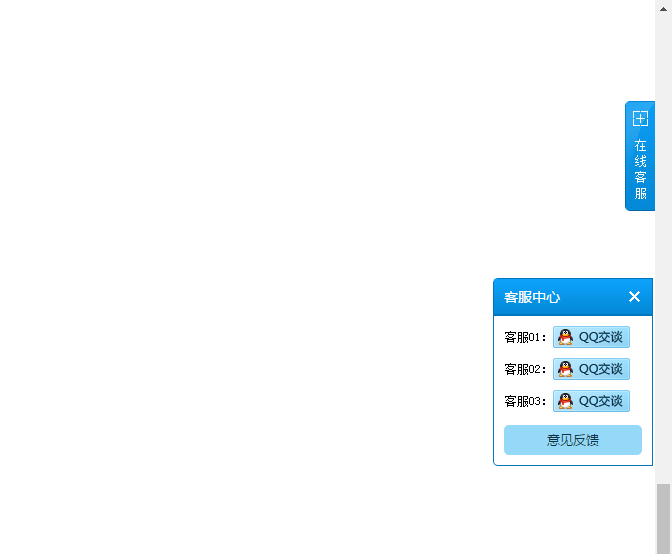
一款jQuery的QQ在线客服插件sonline.js,页面加载时,客服悬停在页面的底部,随着滚动条的下滑,位置上升最终停靠在页面右侧的中间位置,可以点击关闭按钮后最小化显示。

源码介绍
页面的head部分,引入页面的样式文件、jQuery库和必要插件,并启用插件设置相关参数,代码如下:
type="text/css" rel="stylesheet" href="style/default_blue.css"/>
type="text/javascript" src="js/jquery.min.js">
type="text/javascript" src="js/jquery-migrate-1.2.1.min.js">
type="text/javascript" src="js/sonline.js" language="javascript">
type="text/javascript">
$(function(){
$("body").Sonline({
Position:"right",//left或right
Top:478,//顶部距离,默认200px
Effect:true, //滚动或者固定两种方式,布尔值:true或false
DefaultsOpen:true, //默认展开:true,默认收缩:false
Qqlist:"8888888|客服01,8888888|客服02,8888888|客服03" //多个QQ用','隔开,QQ和客服名用'|'隔开
});
})
