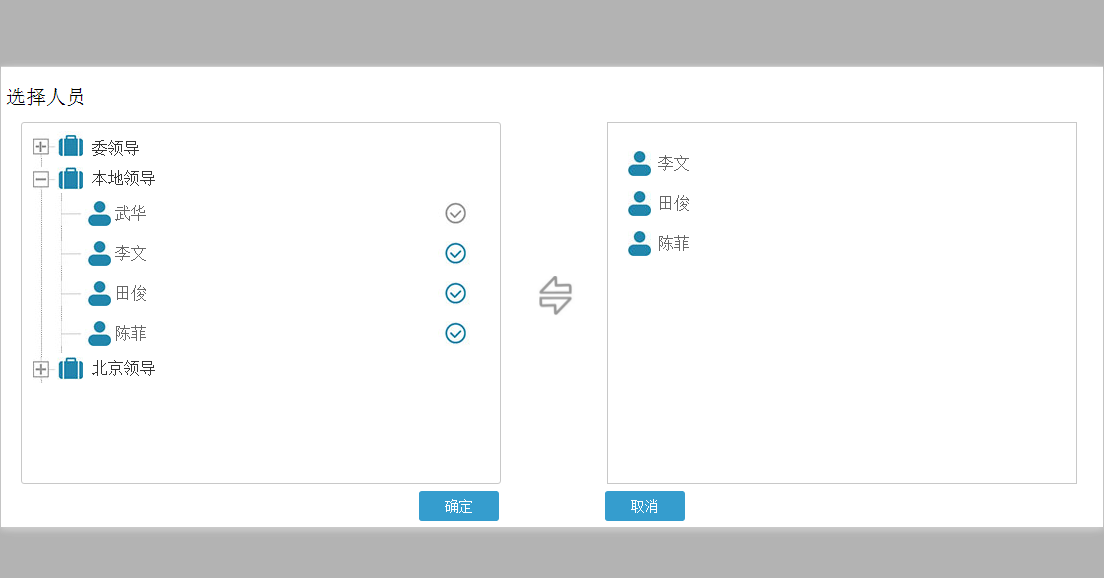
jQuery点击列表菜单选择添加联系人效果
一款jQuery点击列表菜单选择添加联系人的效果,点击左侧列表菜单里的任意内容,均会自动添加到右侧的列表队列里,左侧取消选择后右侧列表里面自动删除取消的内容,选择完毕后点击确定,则选择的内容自动存储在输入框里,整体的效果还时不错的,喜欢的童

源码介绍
页面的head部分,需引入2个CSS样式文件和jQuery库,代码如下:
type="text/css" rel="stylesheet" href="css/common.css">
type="text/css" rel="stylesheet" href="css/select.css">
src="js/jquery.min.js">
页面的body部分,一个form表单用来存储选择的列表内容,多个div容器用来显示弹窗的列表菜单,代码如下:
class="layui-form" action="">
class="layui-form-item">
class="layui-input-inline">
type="tel" name="phone" id="area_btn_y2" onclick="show_lay(2)" lay-verify="phone" autocomplete="off" class="layui-input">
>查询人员2
