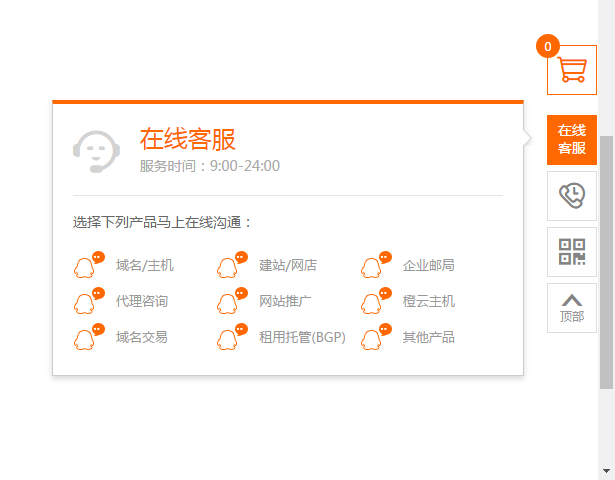
jQuery右侧悬浮固定在线客服返回顶部
一款带鼠标悬停特效的右侧边栏在线客服,悬浮固定在右侧指定位置,同时会根据一定的高度出现返回顶部的按钮,整体美观实用易上手。

源码介绍
开头引入CSS样式和jquery库(可自行更换高一点的版本),CSS样式里的字体和图片的路径可以参考一下:
type="text/css" rel="stylesheet" href="css/style.css">
type="text/javascript" src="js/jquery-1.4.2.min.js">
每一个按钮其实都是一个div元素的组合嵌套,部分代码如下:
class="cndns-right-meau meau-sev">
href="javascript:" class="cndns-right-btn">
class="demo-icon">
>在线/>客服
class="cndns-right-box">
class="box-border">
class="sev-t">
class="demo-icon">
>在线客服>服务时间:9:00-24:00
class="clear"> 